
Hi!我是 Kevin Wang,一名前端工程師
擅長使用 React、React Native 和 Next.js 這些技術來開發 網頁和手機應用程式
About
曾任點單 (Dimorder) 資深前端工程師,有近四年的前端工作經驗,目前正在積極尋找一個全職的前端工程師職位 工作內容為前端專案的開發,主要使用的技術為 React、React Native、Typescript。我會寫 Next.js,並且持續學習其他前端框架。除了前端開發,我還曾經撰寫過 Node.js/Express 後端伺服器並且有串接第三方API的經驗
Projects

DimPOS
DimPOS | 餐廳 POS App 專案簡介: 點單提供給餐廳端的 POS 系統,能接收 DimOrder 下的外帶、外送、內用訂單,並能控制收銀機、連接熱感打印機、標籤機,以便餐廳列印出入座 QRCode、廚房單、收據等,也支援刷卡機、八達通等支付設備,除了雲端功能外也提供離線模式,讓餐廳在網路中斷時也能繼續營業。 工作內容: 負責將舊版的 Angular 餐廳端 POS 系統,根據設計師提供的 Zeplin 設計圖使用 React Native 開發新版 App,使用 Redux 處理 App 狀態。
- React NativeRedux

DimOrder
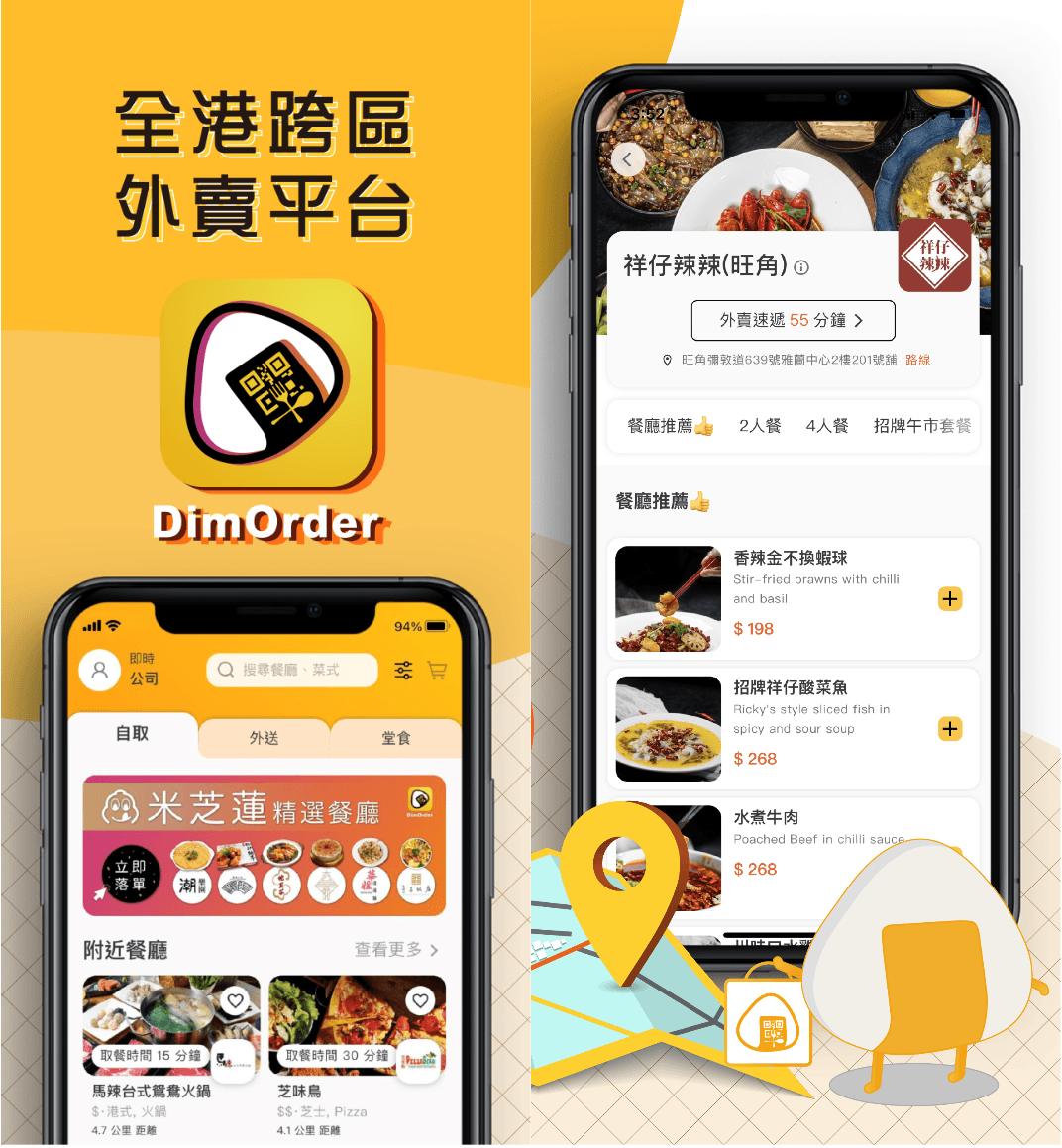
DimOrder|點餐 App 專案簡介: 點單面向一般客人的主力 App,除基本的外帶、外送、內用,也會與一些學校營養午餐或便當販賣機合作,或是和餐廳合作推出優惠活動,另提供平台積分兌換、優惠券兌換與客戶關係管理等多樣功能。 工作內容: 根據需求使用 React 與 Material UI 開發使用介面,使用 React Query 串接 API,使用 Redux 與 Context API 處理 App 狀態。使用 React Window 處理長列表並配合 React Query 的 InfiniteQuery 功能實做無限捲動功能。
- ReactReduxReact QueryMaterial UI

DimRider
DimRider | 點單外送員 App 專案簡介: 可查看目前的外送訂單狀態並承接外送訂單。於訂定畫面中,可一目暸然目前外送訂單的取餐時間、預計送達時間、訂單數量等。在設定畫面中,也可查詢個人的接單數據統計,方便查詢自己的歷史接單紀錄。 工作內容: 根據需求設計 UI,使用 React Native 與 React Native Elements 開發 App。使用 Node.js/Express 與 Firebase 開發伺服器,串接第三方外送平台 API,並透過 Webhook 即時更新訂單狀態。
- React NativeReduxReact Native ElementsNode.jsExpress

DimAdmin
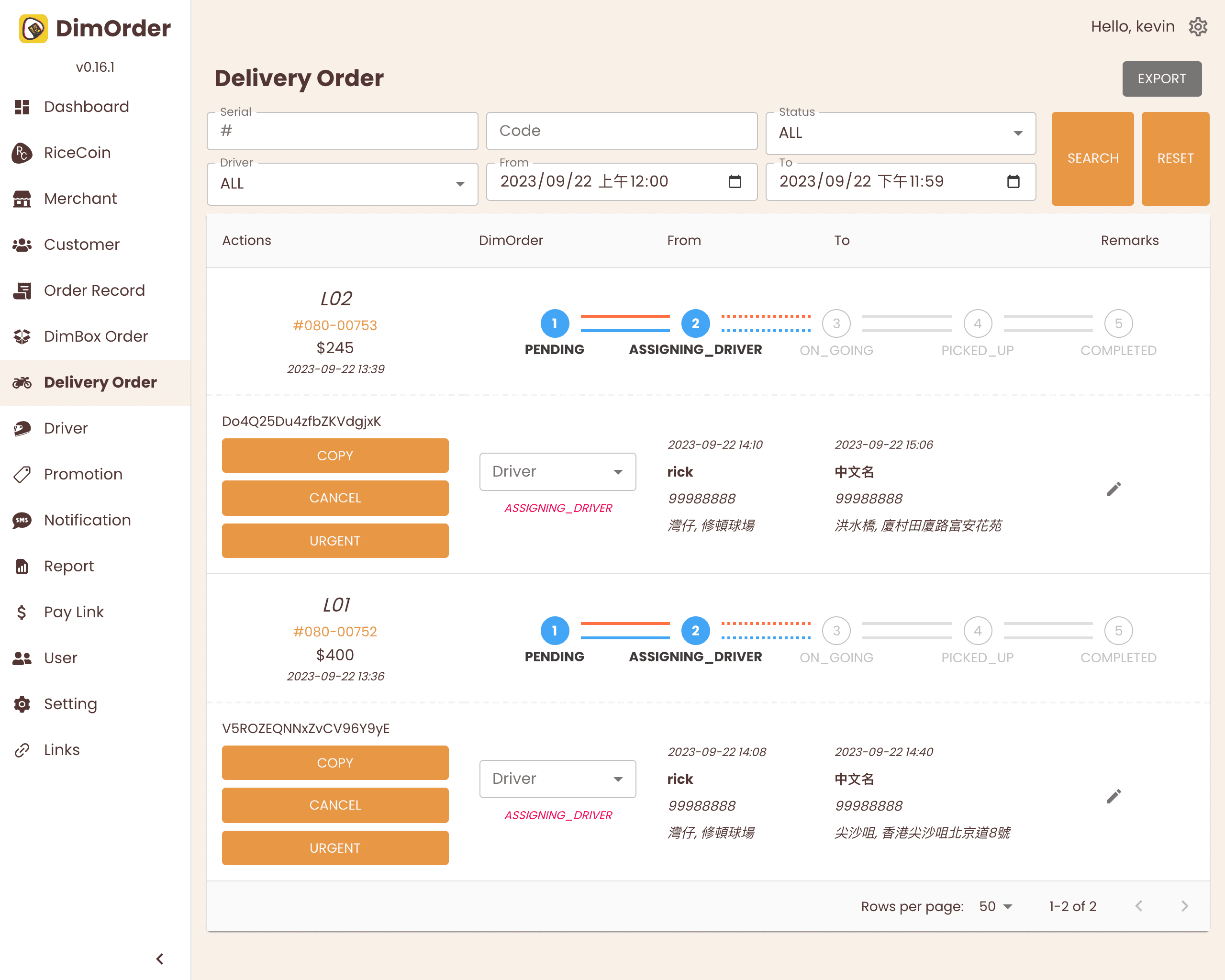
DimAdmin | 點單後台管理網站 專案簡介: 提供點單員工進行餐廳設定與管理、設定優惠、訂單查詢、安排訂單運送、處裡訂單退款等完整後台管理功能。 工作內容: 根據需求設計部分 UI,使用 React 與 Material UI 開發網頁並串接 API。使用 React Table 實做多種表格。
- ReactReduxMaterial UIReact Table

DimPay
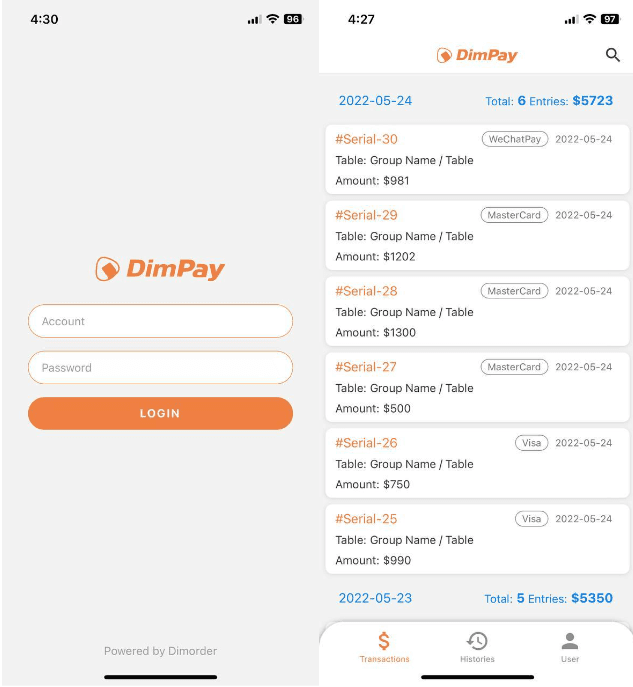
DimPay | 付款紀錄 App 專案簡介: 提供 DimPos 網路障礙時,仍須查看 DimPay 付款記錄時的備案。當餐廳網路中斷時可使用行動網路查看此 App,以確認訂單是否已收到付款。可根據不同的付款方式與時間區間進行篩選,或依據關鍵字做搜尋。 工作內容: 根據需求設計 UI,使用 React Native 開發 App。使用 Section List 實做資料更新與無限捲動功能,使用 React Native Paper 設定主題色,使用 React Native Calendars 實做日期區間選擇。
- React NativeReact Native PaperTypescript

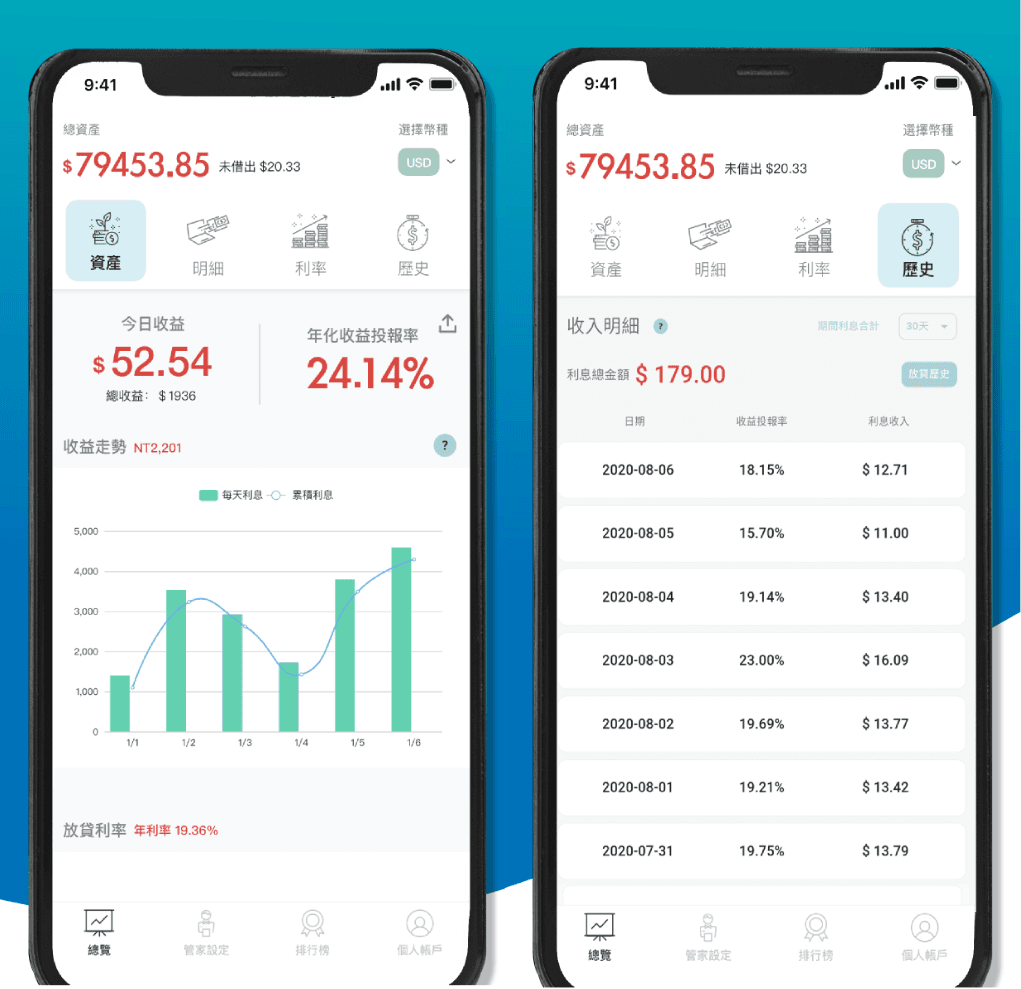
Nicelend
Nicelend | 加密貨幣放貸機器人 App 專案簡介: 透過串接 Bitfinex 交易所的 API,根據設定的機器人策略進行放貸。 工作內容: 配合業主的設計師,使用 React 開發並串接 API。
- ReactReduxMaterial UI
My Skills
Languages

Javascript
Typescript
Framworks
React
React Native
Next.js
Server
Node.js
Express
UI Libraries
Tailwindcss
Bootstrap
Material UI

Radix UI
Shadcn UI

React Table

Framer Motion
React Native Paper

React Native Elements
State Managements
Redux
- 🐻
Zustand

React Query
Test Libaries

Jest

Testing Library
Experience
畢業於淡江大學
2016任職於長榮國際股份有限公司
2017/07 - 2020/01任職於刻一有限公司
2020/01 - 2020/12刻一是一間接案公司,我的職位為前端工程師,工作內容為根據業主的需求完成網頁或 App。 期間有用 React 寫過一些網頁,例如積分兌換活動等。另外也是在這時候接觸到 React Native,並協助完成了一個虛擬貨幣借貸機器人 App Nicelend。